技术饭
layui的插件laydate的时间范围控制
copylian
0 评论
21355 浏览
2021.08.13
layui的插件laydate的时间范围控制,laydate插件本身有很多的设置,但是有的可能需要自定义,这种情况就需要自行开发设置了,现有的需求是需要把时间范围限定在3个月内,而且可以通过选择今天、最近一周、最近一月、最近三月来设置时间。
官方文档:https://www.layui.com/doc/modules/laydate.html
HTML:
<div class="layui-form-item layui-inline">
<label class="layui-form-label" for="pay_time" style="width:auto">交易时间:</label>
<div class="layui-input-inline" style="width:286px">
<input type="text" name="pay_time" id="pay_time" readonly="readonly" placeholder="请输入时间" lay-verify="pay_time" class="layui-input">
</div>
<div class="layui-input-inline" style="width:80px">
<select name="pay_time_date" lay-filter="pay_time_date" id="pay_time_date">
<option value="1">今天</option>
<option value="2">最近一周</option>
<option value="3">最近一个月</option>
<option value="4">最近三个月</option>
</select>
</div>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//获取前三个月时间
var d = new Date();
d.setMonth(d.getMonth() - 3);
var startDate = d.toLocaleDateString();
//实例化时间
var date = new Date();
//常规用法
laydate.render({
elem: '#pay_time',
type: 'datetime',
range: true,
min: startDate.split('/').join('-') + " 00:00:00",
max: date.toLocaleDateString().split('/').join('-') + " 23:59:59"
});
});
function changePayTime(){
alert(1);
}
</script>
JS:
//监听提交
form.on('submit(search)', function(data){
reload($('#searchform').fixedsSerializeArray());
return false;
});
form.on('select(pay_time_date)', function(data){
if(data.value == 1) {
//今天
var date = new Date();
var startDate = date.toLocaleDateString().split('/').join('-') + " 00:00:00";
var endDate = date.toLocaleDateString().split('/').join('-') + " 23:59:59";
$('#pay_time').val(startDate + " - " + endDate);
} else if(data.value == 2){
//最近一周
var d = new Date();
d.setDate(d.getDate() - 7);
var startDate = d.toLocaleDateString().split('/').join('-') + " 00:00:00";;
var date = new Date();
var endDate = date.toLocaleDateString().split('/').join('-') + " 23:59:59";
$('#pay_time').val(startDate + " - " + endDate);
} else if(data.value == 3){
//最近一月
var d = new Date();
d.setMonth(d.getMonth() - 1);
var startDate = d.toLocaleDateString().split('/').join('-') + " 00:00:00";;
var date = new Date();
var endDate = date.toLocaleDateString().split('/').join('-') + " 23:59:59";
$('#pay_time').val(startDate + " - " + endDate);
} else if(data.value == 4){
//最近三月
var d = new Date();
d.setMonth(d.getMonth() - 3);
var startDate = d.toLocaleDateString().split('/').join('-') + " 00:00:00";;
var date = new Date();
var endDate = date.toLocaleDateString().split('/').join('-') + " 23:59:59";
$('#pay_time').val(startDate + " - " + endDate);
}
});
//重载
var reload = function(data){
//验证条件
if(data.length <= 0){
aikehou_tips('请输入搜索的条件!', 'danger', 'fa fa-close');
return false;
}
var where = {};
$.each(data, function(index, el){
where[el.name] = el.value;
});
//再次验证
if(isEmpty(where)){
aikehou_tips('请输入搜索的条件!', 'danger', 'fa fa-close');
return false;
}
//执行重载
table.reload('table', {
page: {
curr: 1 //重新从第 1 页开始
},
where: {seardata:where},
done:function(){
//关闭搜索弹窗
}
});
}
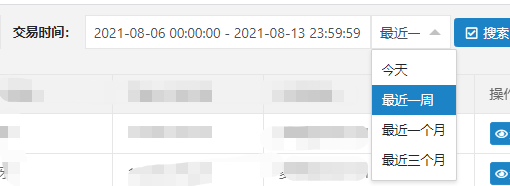
效果:


感谢你的支持,我会继续努力!

扫码打赏,感谢您的支持!


文明上网理性发言!