技术饭
vue.js前端获取thinkphp5.1后端api接口的验证码,验证码一直验证失败
最近需要做验证码接口,前端使用的vue.js接收,遇到如下问题:thinkphp5.1框架默认生成的验证码是session方式给到前端用户,验证码图片生成没有问题,出现问题是在验证验证码的步骤:每次验证都是显示验证码错误。测试了才知道api接口模式,访问不同接口的生成才session_id是不一样的,所以导致生成验证码与确认验证码的接口两个session_id不一致,那么解决问题的方式就是设置同一个session_id就可以了。
/**
* [getVerify 获取图形验证码]
*/
public function getVerify($id = '', $imageW = 150, $imageH = 50, $length = 4, $fontSize = 22, $useCurve = false, $fontttf = '4.ttf') {
//验证码token
$verify_token = randcode(64);
//获取参数
$params = [
'verify_token' => $verify_token,
'id' => $id,
'imageW' => $imageW,
'imageH' => $imageH,
'length' => $length,
'fontSize' => $fontSize,
'useCurve' => $useCurve,
'fontttf' => $fontttf
];
//返回验证码链接
$rdata['code'] = 1;
$rdata['msg'] = '获取验证码成功';
$rdata['data'] = ['code_url' => url('get_verify_code', $params, true, true), 'verify_token' => $verify_token];
return json($rdata);
}
/**
* [get_verify_code 生成图形验证码]
*/
public function get_verify_code($verify_token = 'code', $id = '', $imageW = 150, $imageH = 50, $length = 4, $fontSize = 22, $useCurve = false, $fontttf = '4.ttf') {
//设置当前的session_id
session_id($verify_token);
//配置验证码
$config = [
'fontttf' => $fontttf,
'imageW' => $imageW,
'imageH' => $imageH,
'length' => $length,
'fontSize' => $fontSize,
'useCurve' => $useCurve
];
return get_verify($id, $config, []);
}
/**
* [check_verify 确认验证码]
*/
public function check_verify() {
//获取参数
$params = $this->request->param();
//设置当前的session_id
session_id($params['verify_token']);
//验证
if(!check_verify($params['verify'])){
return '验证码错误';
}
return '验证码正确';
}
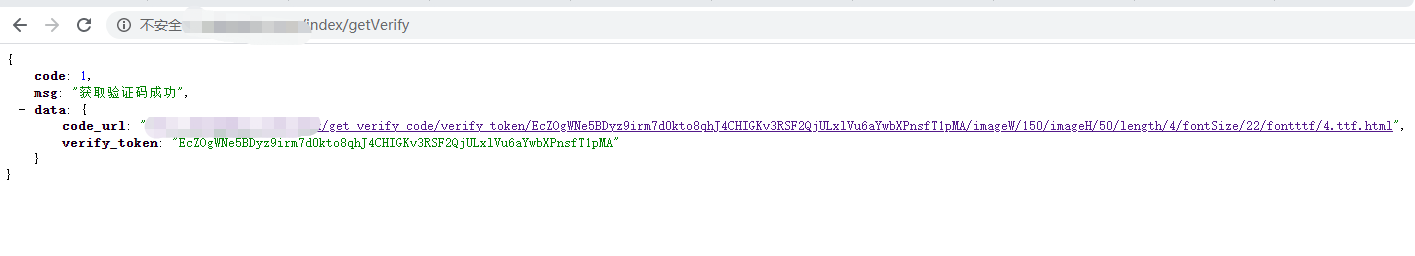
1、获取接口验证码:

2、执行code_url得到图形验证码

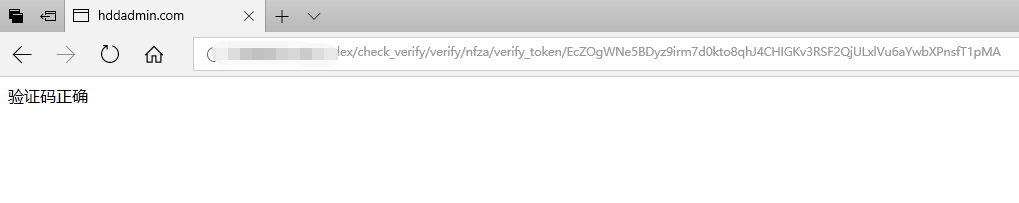
3、确认验证码

参考:
https://www.imooc.com/wenda/detail/507186
https://blog.csdn.net/qq_27229113/article/details/78842567?utm_source=blogxgwz0




文明上网理性发言!