技术饭
微信小程序扫一扫的功能实现
copylian
0 评论
20039 浏览
2020.03.26
微信小程序扫一扫的功能实现,这个功能比较简单,直接看微信小程序文档就好了,只要执行wx.scanCode方法就好了,其他的不再赘述。
官方文档:调起客户端扫码界面进行扫码

Demo:
<!-- index.wxml -->
<view class="container">
<button bindtap='getScancode'>扫一扫</button>
<view wx:if="{{result !=''}}">
<view>扫码的内容:{{result}}</view>
</view>
</view>
<!--index.js-->
getScancode: function () {
var _this = this;
wx.scanCode({
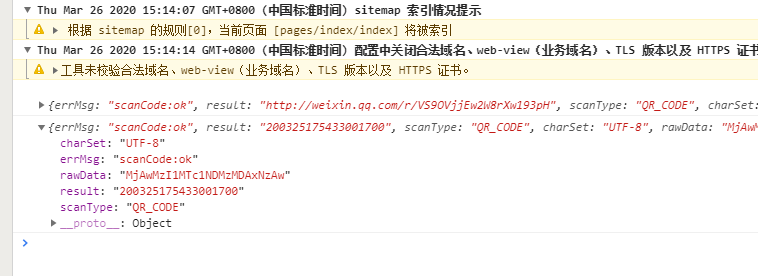
success: (res) => {
console.log(res);
var result = res.result;
_this.setData({
result: result,
})
}
})
}
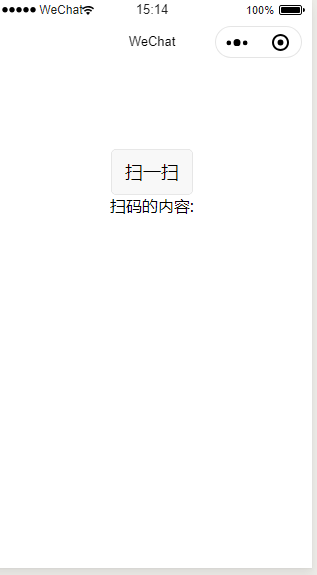
效果:





感谢你的支持,我会继续努力!

扫码打赏,感谢您的支持!


文明上网理性发言!