技术饭
css修改谷歌默认最小字体12px的方案
AikehouAdmin5.2.0版本后台的数据表单中,操作按钮的字体font-size属性设置成了10px,但是Google浏览器似乎不兼容,最小字体也就12px,几经折腾才弄清楚,原来是谷歌内核浏览器默认最小12px,其他浏览器却是支持10px,所以也只能做个兼容方案。
解决方案是使用css的属性 -webkit-transform: scale(0.88); 来缩放解决这个问题。
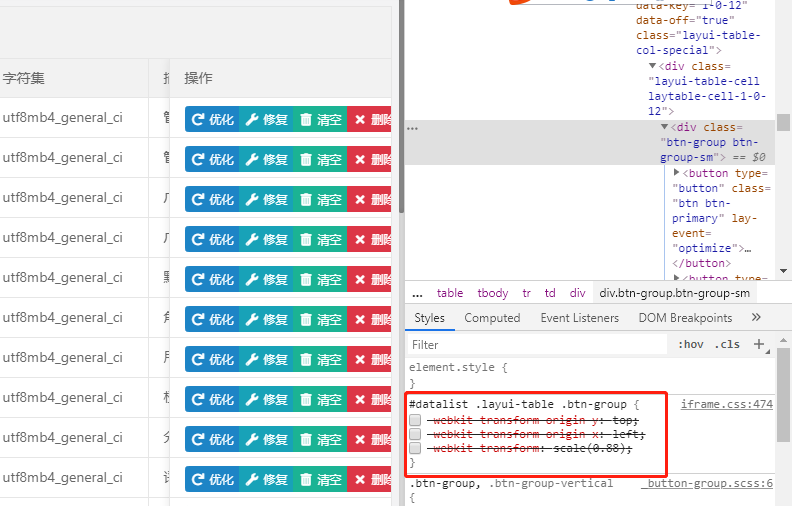
1、没有加属性的时候出现的效果,字体一直默认是12px,按钮会挤出表格。

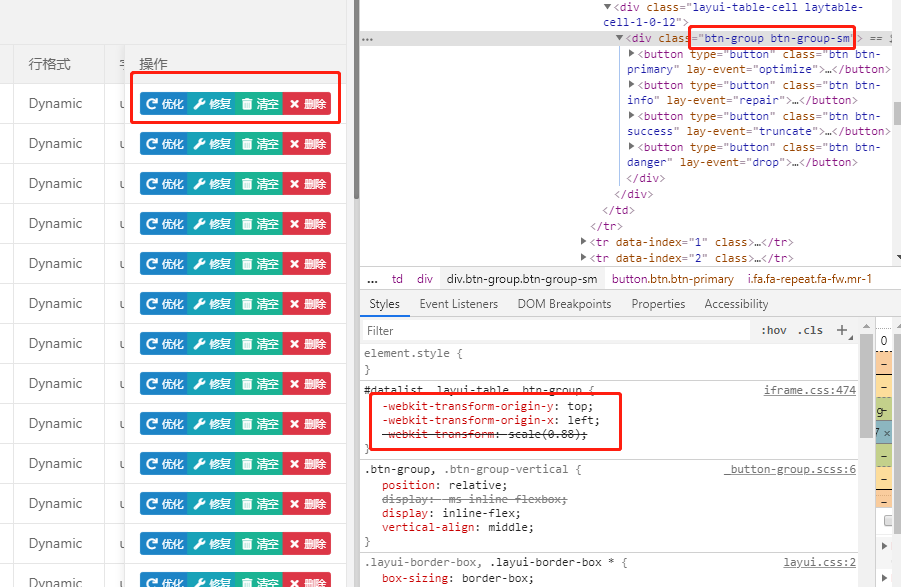
2、加了属性之后出现的效果,整体就缩小了,这样字体应该是 12px * 0.88 = 10.56px,达到预期效果。

#datalist .layui-table .btn-group .btn{
padding: 3px 5px;
font-size: 10px; //默认字体
}
#datalist .layui-table .btn-group {
-webkit-transform-origin-y: top; //上对其
-webkit-transform-origin-x: left; //左对齐
-webkit-transform: scale(0.88); //缩放
}
3、正常案例参考:https://www.jianshu.com/p/5991523a98f9
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style>
.small-font{
font-size: 12px;
-webkit-transform: scale(0.5);
}
.smallsize-font{
font-size: 6px;
}
</style>
</head>
<body>
<p class="small-font smallsize-font">温馨提示</p>
</body>
</html>




文明上网理性发言!