技术饭
video标签的preload属性
copylian
0 评论
12815 浏览
2020.02.14
之前,QQ群里有人提及“页面中有video标签(设置了src)时页面加载很慢”的问题,我想了解下原因,于是就看了下网页初始化时video标签做了什么。
通过查看文档很快锁定了video的关键属性preload,因为以前没有做过视频站,所以产生点儿小疑问。
(1)video的preload属性
该枚举属性旨在告诉浏览器作者认为达到最佳的用户体验的方式是什么。可能是下列值之一:
none: 提示作者认为用户不需要查看该视频,服务器也想要最小化访问流量;换句话说就是提示浏览器该视频不需要缓存。
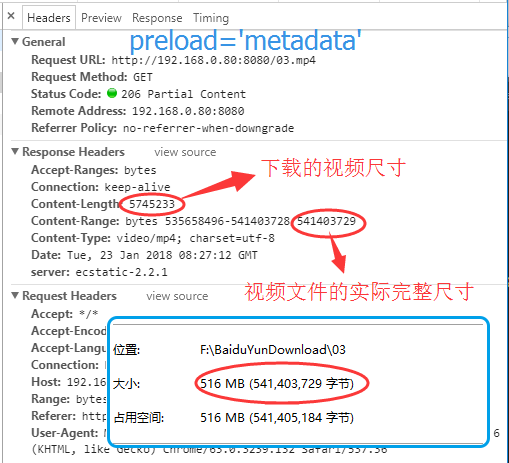
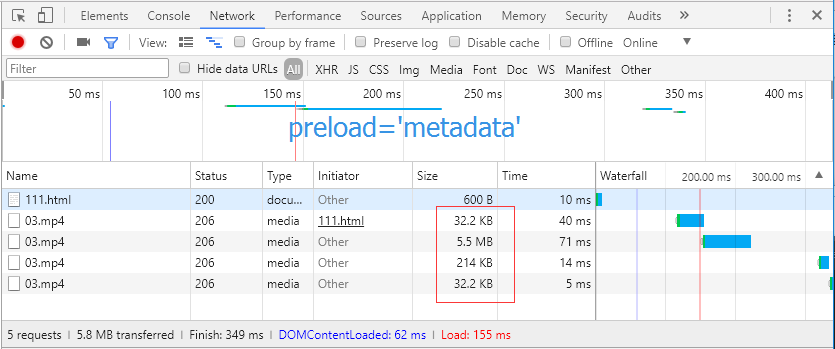
metadata: 提示尽管作者认为用户不需要查看该视频,不过抓取元数据(比如:长度)还是很合理的。
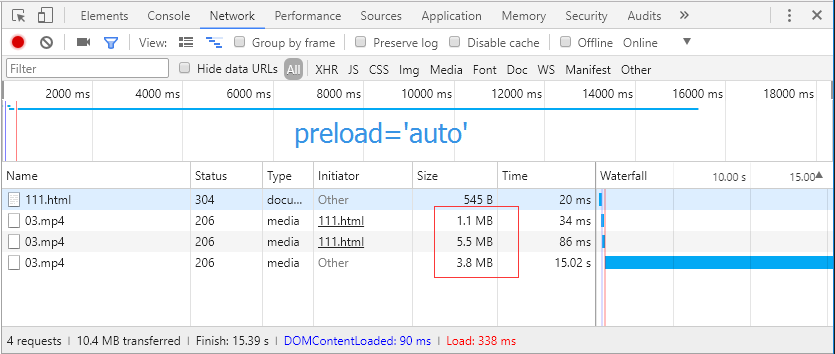
auto: 用户需要这个视频优先加载;换句话说就是提示:如果需要的话,可以下载整个视频,即使用户并不一定会用它。
空字符串:也就代指 auto 值。
假如不设置,默认值就是浏览器定义的了 (即,不同浏览器会选择自己的默认值),即使规范建议设置为 metadata。
(2)测试结果
Chrome:preload默认值为auto,加载部分视频;
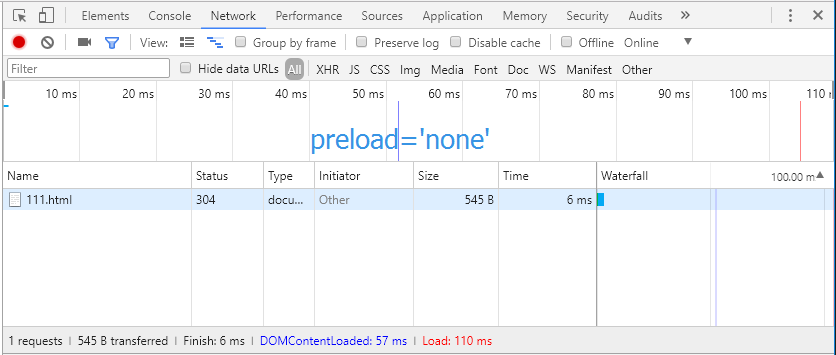
FireFox:preload默认值为空,不加载视频;
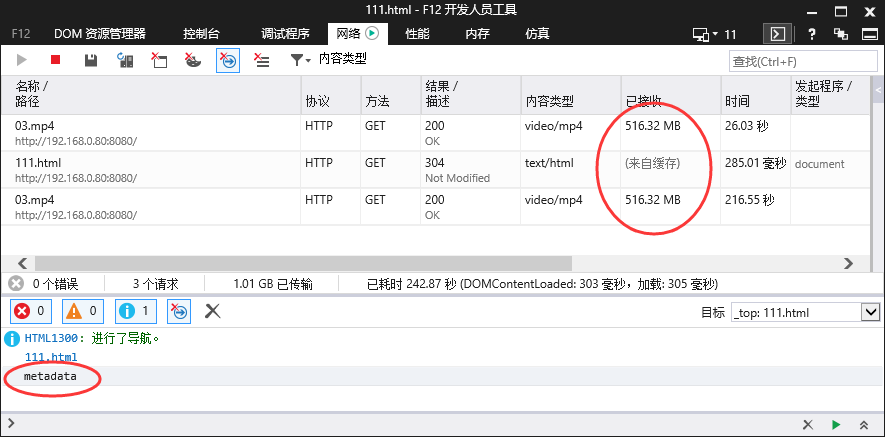
IE:preload默认值为metadata,加载视频(貌似是全部);
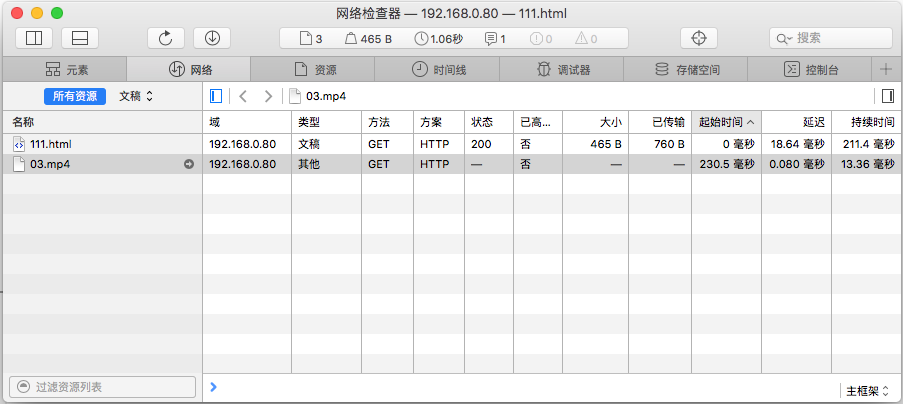
Safari:preload默认值为auto,加载视频(大小未知);
preload设为none时,只有IE会加载视频。







感谢你的支持,我会继续努力!

扫码打赏,感谢您的支持!


文明上网理性发言!