技术饭
webuploader + cropper实现图片裁剪后上传
copylian
0 评论
33779 浏览
2018.09.12
介绍两个插件cropper和webuploader。cropper是一款使用简单且功能强大的图片剪裁jQuery插件。该图片剪裁插件支持图片放大缩小,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用。而WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。如果你的H5项目是基于zepto.js,你就可以使用webuploader这个插件;如果你的H5项目是基于jquery,你就可以使用cropper这个插件。webuploader是兼容zepto和jquery的,而cropper只能基于jquery。
下面,提供下这两个插件的学习地址:
cropper:https://github.com/fengyuanchen/cropper/
webuploader :http://fex.baidu.com/webuploader/
1、cropper单独裁剪上传
2、webuploader + cropper裁剪文件上传
3、webuploader + cropper裁剪文件上传注意点
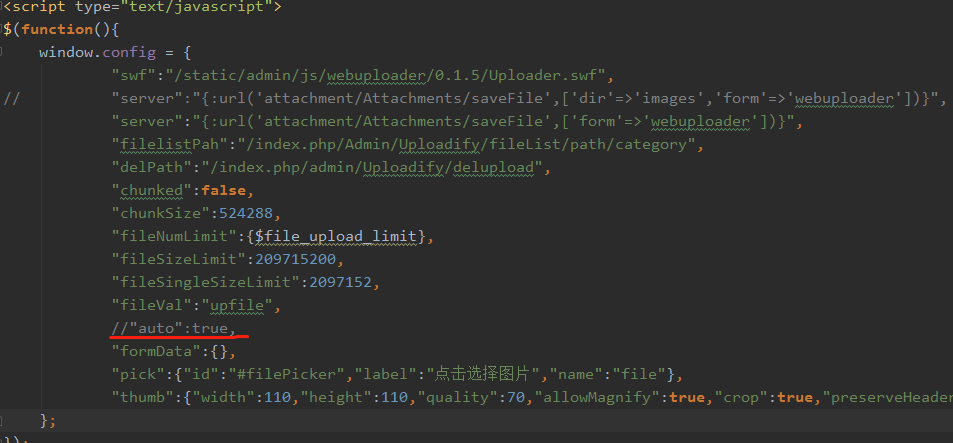
1)、关闭自动上传

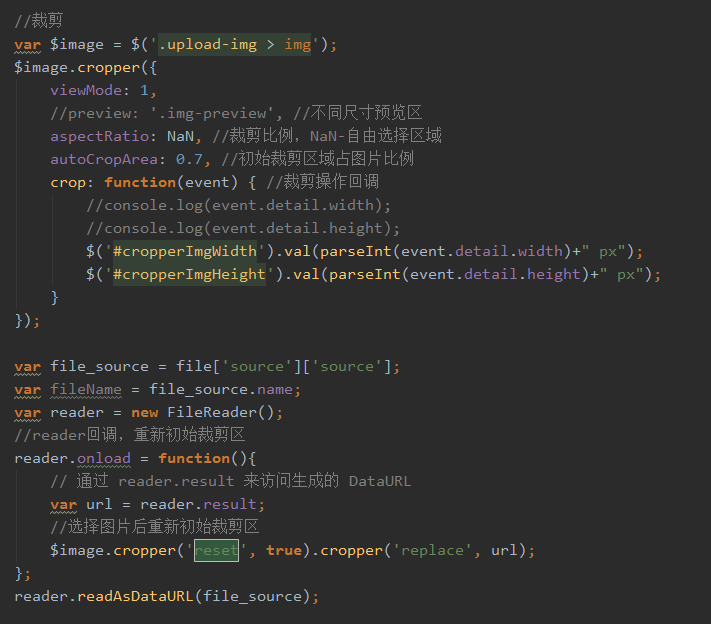
2)、uploader.onFileQueued 设置裁剪

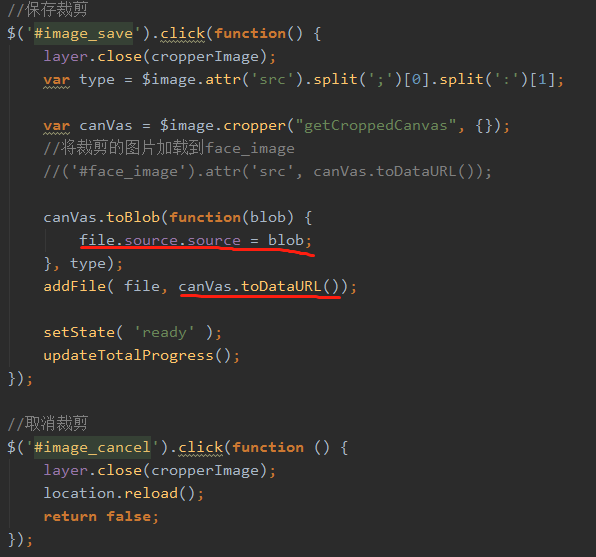
3)、更新webuploader的file资源对象为裁剪之后的文件对象

参考资料:
https://blog.csdn.net/qiyongkang520/article/details/53055517

感谢你的支持,我会继续努力!

扫码打赏,感谢您的支持!


文明上网理性发言!