技术饭
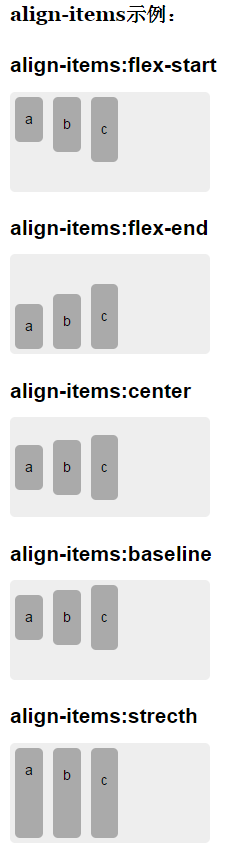
弹性盒子元素在侧轴(纵轴)方向上的对齐方式:align-items (适用于父类容器上)
copylian
0 评论
38196 浏览
2018.01.05
弹性盒子元素在侧轴(纵轴)方向上的对齐方式:align-items (适用于父类容器上),这个属性主要用于 display:flex 弹性盒子的时候子元素的排列,类型文本的 text-align:center,对于未来需要大量使用css3的应用还是很有用处的。
居中对齐弹性盒的各项 <div> 元素:
div{
display: flex;
align-items:center;
}
定义和用法
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
提示:使用每个弹性对象元素的 align-self 属性可重写 align-items 属性。
默认值:
stretch
CSS 语法
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
值 描述
stretch 默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
baseline 项目位于容器的基线上。
initial 设置该属性为它的默认值。请参阅 initial。
inherit 从父元素继承该属性。请参阅 inherit


感谢你的支持,我会继续努力!

扫码打赏,感谢您的支持!


文明上网理性发言!